Table of Contents
Xfwm4 主题 how-to
介绍
Xfwm4 是 Xfce4 的原生的窗口管理器,它使用一种简单而灵活基于像素图的主题引擎,使用 .xpm 格式的图像。Xfwm4 还使用一个文本文件,配置其他选项(见 themerc 小节)。此外,你还可以选用 gtk 主题颜色,这将文档在 gtk 颜色小节说到。
主题的存放位置
在 Xfwm4 版本 4.0 中,主题搜索在下列目录:
- 用户主目录/.themes/xfwm4/theme_name(例如:
/home/joe/.themes/xfwm4/b5) - 系统共享数据目录/xfwm4/theme_name(例如:
/usr/share/xfwm4/themes/b5)
在 Xfwm 版本 4.2 中,主题的存放位置是符合标准的,在下列目录搜索:
- 用户主目录/.themes/theme_name/xfwm4(例如:
/home/joe/.themes/b5/xfwm4) - 系统共享数据目录/themes/theme_name/xfwm4(例如:
/usr/share/themes/b5/xfwm4)
标题栏修饰
因为窗口可以处于激活的1)或者非激活2)两种状态。所以 xfwm4 使用相应命名的像素图,例如,title-1-active.xpm 或者 title-1-inactive.xpm。
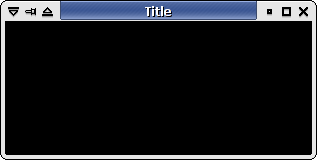
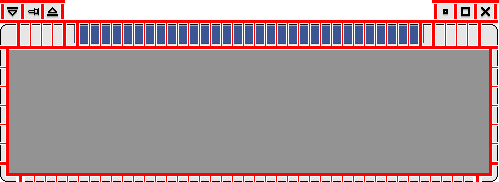
对于标题栏的修饰,xfwm4 使用 5 张名为 title-1-active.xpm 到 title-5-active.xpm 的像素图以及 top-left-active.xpm 和 top-right-active.xpm 组成两端的角如下图所示。
非激活 xfwm4 窗口像素图使用一样的命名约定,只是单词换为 inactive;例如,title-1-inactive.xpm。
标题文字的颜色和阴影选项,对齐方式等在 themerc 文件中设置(在 themerc 小节详述)。
窗口侧边和底部
每一个窗口的侧边由两个像素图构成。左侧边的像素图叫 left-active.xpm 和 bottom-left-active.xpm 。右侧边(当然)也就是由 right-active.xpm 和 bottom-right.active.xpm 构成。
窗口底部的控制条由 bottom-active.xpm 和 bottom-inactive.xpm 构成;当窗口大小改变时它们会被重复填充。
注意:这些像素图也构成鼠标控制柄,当你决定它们需要多少像素宽度时,请记住这一点(特别是左下和右下像素图,它们构成窗口主要的缩放控制柄)。
Xfwm4 按钮
xfwm4 最多可以使用 6 种动作按钮 —— stick(sticky 窗口),菜单,折叠,隐藏,最大化和关闭。
按钮有激活的3)或者非激活4)和按下三种状态。如图 3 所示: AbiWord 图片 menu-active.gif AbiWord 图片 menu-inactive.gif AbiWord 图片 image_2.gif
Xfwm4 也使用切换按钮,来指示按钮是否被切换 —— 见图4 AbiWord 图片 stick-active.gif AbiWord 图片 stick-inactive.gif AbiWord 图片 stick-pressed.gif AbiWord 图片 stick-toggled-active.gif AbiWord 图片 image_3.gif AbiWord 图片 stick-toggled-pressed.gif
themerc 文件
xfwm4 使用 themerc 这个文本文件设置一些,比如标题文本的颜色,button_spacing 或者 button_offset 等等特性。它包含在主题的像素图的文件夹中。
按钮布局
也可以为特定主题定义固定的按钮布局。但需要提醒应该避免强制特定的按钮布局或者标题对齐及其他降低用户选择的设定(除非主题真的需要那样,比如下面会提到的 b5 主题)
# button_layout : # O = Option menu # T = Stick # H = hide # S = shade # M = maximize # C = close # | = title button_layout=OTS|HMC
现实的例子是,B5 主题只使用了关闭按钮。也就是 themerc 文件中写的是button_layout=C|
标题宽度
另外一个需要在 themerc 文件中设置的项为 title_full_width。这个布尔值确定怎么安排标题栏中的像素图。
当设置为 true 时,中间的像素图被重复填充整个窗口宽度:
当设置为 false 时,中间的像素图被重复填充到适合标题的宽度:
文本阴影
通过设置 title_shadow_active(激活窗口)或 title_shadow_inactive(对其他非激活窗口)为标题文本添加一个阴影。
可用的值为:false,true,和 frame。
标题偏移
标题文本的位置,可以用偏移量来调整以适应主题设计。水平和垂直偏移的值可以用下面的设置项来调整:
- title_horizontal_offset
- title_vertical_offset_active
- title_vertical_offset_inactive
按钮偏移和间距
同样地,可以通过使用“按钮偏移量”设置按钮的水平移动。这没有什么用,偏移值是相对的应用程序窗口的边框的,而不是 frame 边框。
button_spacing 值设置按钮之间的像素数。
借用 GTK 颜色
你肯定已经注意到,当使用安装 xfwm4 的默认主题,主题可以“借用” GTK 主题颜色。不只是运行 GIMP 然后画按钮。大多数主题使用颜色符号表。这意味着 xpm 文件,必须能手工打开编辑。
颜色符号表如下:
| 名称 | 描述 |
|---|---|
| active_text_color | 激活窗口的标题文本颜色 |
| inactive_text_color | 非激活窗口的标题文本颜色 |
| active_border_color | 很少使用,一般设置为黑色 |
| inactive_border_color | 同上 |
| active_color_1 | 激活标题的背景颜色 |
| active_color_2 | 激活窗口的背景颜色 |
| active_hilight_1 | 激活标题的浅颜色,表现 3D 样式 |
| active_hilight_2 | 激活窗口的浅颜色 |
| active_mid_1 | 激活标题的深一点的颜色 |
| active_mid_2 | 激活窗口的深一点的颜色 |
| active_shadow_1 | 激活标题的深颜色,表现 3D 样式 |
| active_shadow_2 | 激活窗口的深颜色 |
| inactive_color_1 | 非激活标题的背景颜色 |
| inactive_color_2 | 非激活窗口的背景颜色 |
| inactive_hilight_1 | 非激活标题的浅颜色,表现 3D 样式 |
| inactive_hilight_2 | 非激活窗口的浅颜色 |
| inactive_mid_1 | 非激活标题的深一点的颜色 |
| inactive_mid_2 | 非激活窗口的深一点的颜色 |
| inactive_shadow_1 | 非激活标题的深颜色,表现 3D 样式 |
| inactive_shadow_2 | 非激活窗口的深颜色 |
这些符号在运行时被实际的色彩值替换,窗口的边框自动继承 GTK 主题的颜色。 xfwm4 原生使用的 xpm 文件格式,不过是一个纯文本文件,你可以用你喜欢的文本编辑器编辑它。
维基百科,自由的百科全书
XPM(X PixMap)是一种 X Window 系统使用的 ASCII 图像格式。它由法国 Inria 实验室的 Daniel Dardailler 和 Colas Nahaboo 创建于 1989 年,随后由 Arnaud Le Hors 改进。其主要目的是为创建图标和支持透明色。它结构简单,源于早前 XBM 语法。可以用任何文本编辑器创建和编辑,并可以被包含在一个用 C 语言的文件中。
因此,如果用你喜欢的文本编辑器打开的 XPM 文件,你会看到这样的东西:
/* XPM */
static char * title_2_active_xpm[] = {
"5 21 10 1",
" c None",
". c #000000",
"+ c #FFFFFF s active_hilight_2",
"@ c #D5D6D5 s active_color_2",
"# c #4B58A2 s active_shadow_1",
"$ c #525FAB s active_color_1",
"% c #848FD6 s active_mid_1",
"& c #B4BAB4 s active_mid_2",
"* c #949594 s active_shadow_2",
"= c #FFFFFF s active_hilight_1",
".....",
"++++#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@@",
"@@@@@"};
不要过深关注 XPM 文件格式细节,XPM 图像由不同部分组成,描述的图像的格式的值,组成图像的颜色,像素(和有是还扩展名,但是目前忽略它们也没有问题)
每一种图像的颜色分配一个字符(如果图像具有超过可用的字符的颜色,则分配多个字符给一种颜色)。如果指定了颜色符号,指定的颜色将被忽略,并且被给定的颜色符号表中相应的颜色替换。
要应用 GTK 颜色到你的主题,你需要编辑 XPM 文件,添加颜色符号的颜色定义表。
" c None", ". c #000000", "+ c #FFFFFF", "@ c #D5D6D5", "# c #4B58A2", "$ c #525FAB", "% c #848FD6", "& c #B4BAB4", "* c #949594", "= c #FFFFFF",
必须修改为
" c None", ". c #000000", "+ c #FFFFFF s active_hilight_2", "@ c #D5D6D5 s active_color_2", "# c #4B58A2 s active_shadow_1", "$ c #525FAB s active_color_1", "% c #848FD6 s active_mid_1", "& c #B4BAB4 s active_mid_2", "* c #949594 s active_shadow_2", "= c #FFFFFF s active_hilight_1",
事实上,“thinking” of the gtk colors as early as drawing the theme 可以节省大量的时间。如果你在所有的像素图中使用完全相同的颜色,你可以使用文本编辑器的搜索/替换功能添加的颜色符号。你甚至可以使用比如 “sed” 的工具进行主题中所有的 XPM 文件的大量的修改。
Xfwm 4.2 新功能
由于格式简单,XPM 颜色的符号替换表不是很强大,不足以展现在新近的主题中的漂亮的颜色渐变。
所以 Xfwm 4.2 包括另一项功能,在仍然与以前的主题格式兼容的情况下取得更好的效果:从XPM 文件和它的颜色替换表,及另一个具有透明效果的 PNG 文件(如果存在的话)生成最终的图像。
PNG 文件的文件名和相应的 XPM 文件的文件名相同,以 “PNG” 为扩展名(即 title-1-active.png 的,top-right-inactive.png 等等)。PNG 文件不是必须的,如果它不存在,xfwm4 won't complain,但如果有一个 PNG 图像 XPM 图像的名称相同,并且具有 alpha 通道(即,有半透明的像素)的 PNG 图像将被自动叠加到 XPM 图像的上面来产生最终的图像。
这种技术有几个优点:
- 从主题设计者的角度来看,这相当简单的,大多数人在用工具(比如 GIMP)创作主题都碰到类似的技术。
- 这是向后兼容 Xfce4.0 xfwm4 的,xfwm4 4.0 会直接忽略 PNG 文件。
结语
我希望这条创建 xfwm4 主题的 “how-to” 能帮助你设计自己的主题。如果你能在 http://www.themedepot.org(首选的 XFCE 主题网站)或者http://themes.freshmeat.net 与他人分享你的主题那就更好了。
您还可以在 http://www.xfce-look.org 找到 XFCE 主题
按钮和 frame 部件的名称列表
这是所有的装饰部件名称的列表,你可以很容易地复制并粘贴。(提示:如果使用的是 Firefox 按住 Ctrl 键的同时拖动可以选择单元格,而不只是行。
| 激活 | 非激活 | 按下 (只用于按钮) |
|---|---|---|
| menu-active | menu-inactive | menu-pressed |
| shade-active | shade-inactive | shade-pressed |
| stick-active | stick-inactive | stick-pressed |
| hide-active | hide-inactive | hide-pressed |
| maximize-active | maximize-inactive | maximize-pressed |
| close-active | close-inactive | close-pressed |
| top-left-active | top-left-inactive | |
| title-1-active | title-1-inactive | |
| title-2-active | title-2-inactive | |
| title-3-active | title-3-inactive | |
| title-4-active | title-4-inactive | |
| title-5-active | title-5-inactive | |
| top-right-active | top-right-inactive | |
| right-active | right-inactive | |
| bottom-right-active | bottom-right-inactive | |
| bottom-active | bottom-inactive | |
| bottom-left-active | bottom-left-inactive | |
| left-active | left-inactive |
荣誉
这条 how-to 最初由 Drewbian(drewbian at tsn dot cc)创建,后来被 Olivier Fourdan(fourdan at xfce dot org)Fourdan 修改。