Xfwm4 Window Component and Theming how-to
Introduction
Xfwm4, Xfce's native window manager, uses a simple yet flexible pixmap based theme engine using images in .xpm format. Xfwm4 also uses a text file for other configuration options (see themerc section). Further to this you can also make a theme pick up gtk theme colours which will be covered in the gtk color pickup section of the document.
Window Components
Titlebar decorations
For title bar decorations, xfwm4 uses five pixmaps named title-1-active.xpm to title-5-active.xpm. For the window corners, the pixmaps used are top-left-active.xpm and top-right-active.xpm (see figure 2 below).
Windows can be in either an active(i.e. focused) or inactive(i.e. unfocused) state. For these, xfwm4 use pixmaps named accordingly: title-1-active.xpm and title-1-inactive.xpm.
The same naming convention is true for unfocused windows with the word “inactive” substituted: for example, “title-1-inactive.xpm”.
Title text colour, shadow options, alignment, etc. are set in the .themerc file.
Window Sidebars and bottom
Each side of a window is made up of two pixmaps. The pixmaps on the left side are named left-active.xpm and bottom-left-active.xpm. The pixmaps on the right side of the window being made composed of right-active.xpm and bottom-right-active.xpm.
The Window bottom grab bar is made up of bottom-active.xpm and bottom-inactive.xpm pixmaps which will be repeated to fit as the window is resized.
Note: These pixmaps also make up the mouse grab handles. It is important to keep this in mind when deciding how many pixels wide they should be (particularly the bottom-left and bottom right pixmaps which make up the main resize handles on the windows).
Xfwm4 Buttons
Xfwm4 can use up to six action buttons:
- stick (sticky windows)
- menu
- shade
- hide
- maximize
- close.
Buttons can have the following states:
- active(i.e. focused)
- inactive(i.e. unfocused)
- prelight
- pressed states
As per figure 3:
Xfwm4 can also use “toggled” buttons to indicated whether buttons are toggled on or off - See figure 4.
- On the left:
- stick pressed
- stick inactive
- stick active
- On the right:
- stick toggled pressed
- stick toggled inactive
- stick toggled active
As of Xfwm4 4.6, a new button effect of the active window is available called prelight. Hovering the mouse over the buttons, the picture becomes clearer. This can be used in all of the six active buttons.
Themes locations
In Xfwm4, desktop themes are searched for in the following directories:
- User's home directory
- ''~/.themes/“
- For example: ”/home/jane_doe/.themes/b5/xfwm4“
- System's shared data directory “$XDG_DATA_DIRS/themes”
- ”/themes/theme_name/xfwm4“ controlled by the package manager.
- For example: ”/usr/share/themes/b5/xfwm4“
- System's shared data directory controlled by the local administrator
- ”/local/themes/theme_name/xfwm4“
- For example: ”/usr/local/share/themes/b5/xfwm4“
The “xfwm4” theme location follows the Freedesktop standard Desktop Theme Specification.
Themerc file
To set features such as title text colors, “button_spacing” and “button_offset” etc. xfwm4 uses an text file called “themerc” kept in the theme folder that contains the pixmaps.
Button layout
It is also possible to “fix” button layouts for themes that use a particular button layout. - though it should be mentioned that forcing a special button layout or a title alignment in the theme, and thus reducing user's options, should be avoided (unless the theme really requires that, such as b5 theme mentioned below)
# button_layout : # O = Option menu # T = Stick # H = hide # S = shade # M = maximize # C = close # | = title button_layout=OTS|HMC
A working example of this is the “B5” theme which only uses the close button. i.e. the entry “button_layout=C|” in the themerc file.
Title width
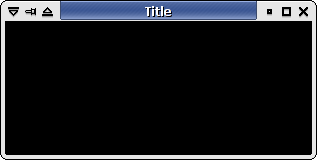
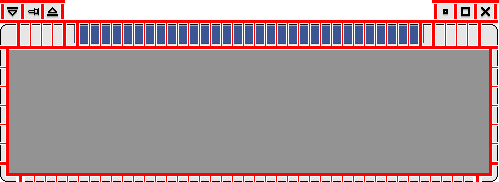
Another setting that needs to be set from the “themerc” file is the “title_full_width” parameter. This boolean value determines how the pixmap are arranged in the title bar.
When set to “true”, the center pixmap is repeated so that it fills the entire window width :
When set to “false”, the center pixmap is repeated just enough so that the title fits :
Text shadow
A shadow can be added to the title text by setting the boolean value “title_shadow_active” for the focused window, and “title_shadow_inactive” for the other unfocused windows.
Possible values are “false”, “true”, and “frame”.
Title offset
The title text position can be adjusted to fit the theme design by using the offset values. The horizontal and vertical values can be adjusted by using the following settings:
- title_horizontal_offset
- title_vertical_offset_active
- title_vertical_offset_inactive
Button offset and spacing
Simlilarily, the buttons can be shifted horizontally by using the “button offset” setting. It's worth noting that the value is relative to the corresponding application window border, not the frame border.
The “button_spacing” value gives the number of pixels between each button.
The “maximized_offset” value places a space between the right edge (top-right-active) and the button (close, hide…) when maximized.
App icon
With show_app_icon option you can replace the menu button with application icon. The application icon will be limited by width of menu button. Stay tuned!
- show_app_icon=true #Shows the application icon
- show_app_icon=false #Shows the menu button
If you don't have a menu button, you can use a blank square. Or you cannot use this option.
Frame border top
XFWM Versions 4.14.1 and above can take advantage of this feature to crop the top frame border of maximized application windows.
- frame_border_top=0 #Default
- frame_border_top=2 #Will crop the top 2 pixels off
Gtk Color pickup
As you have no doubt noticed when using Xfwm4's default theme, the theme uses the colors of the current Gtk theme. Colors for an XFWM theme can be defined in the theme's themrc file. If they are not defined there, they are picked up from the current Gtk theme. The following colors are used:
| Name | Gtk value | Description |
|---|---|---|
| active_text_color | fg[selected] | Text color on title for active window |
| inactive_text_color | fg[insensitive] | Text color on title for inactive window |
| active_text_shadow_color | dark[selected] | Shadow color for active window's title |
| inactive_text_shadow_color | dark[insensitive] | Shadow color for inactive window's title |
| active_border_color | fg[normal] | Very rarely used usually set to black |
| inactive_border_color | fg[normal] | Idem |
| active_color_1 | bg[selected] | Background color for active title |
| active_color_2 | bg[normal] | Background color for active window |
| active_hilight_1 | light[selected] | Lighter color for active title for 3D look |
| active_hilight_2 | light[normal] | Lighter color for active window |
| active_mid_1 | mid[selected] | Slightly darker color for active title |
| active_mid_2 | mid[normal] | Slightly darker color for active window |
| active_shadow_1 | darkselected[] | Darker color for active title for 3D look |
| active_shadow_2 | dark[normal] | Darker color for active window |
| inactive_color_1 | bg[insensitive] | Background color for inactive title |
| inactive_color_2 | bg[normal] | Background color for inactive window |
| inactive_hilight_1 | light[insensitive] | Lighter color for inactive title for 3D look |
| inactive_hilight_2 | light[normal] | Lighter color for inactive window |
| inactive_mid_1 | mid[insensitive] | Slightly darker color for inactive title |
| inactive_mid_2 | mid[normal] | Slightly darker color for inactive window |
| inactive_shadow_1 | dark[insensitive] | Darker color for inactive title for 3D look |
| inactive_shadow_2 | dark[normal] | Darker color for inactive window |
The Gtk values “fg” and “bg” are defined in the gtkrc file of the current Gtk theme. Please notice that the values “dark”, “light” and “mid” can not be defined in the gtkrc but are computed (dark = 0.7 * bg, light = 1.3 * bg, mid = 0.5 * (dark + light)). The symbols get replaced by the actual color values at runtime so that the window border can inherit Gtk theme colors automatically, unless they are defined in the themerc.
To use the defined colors in the XFWM theme, the XPM files have to be edited. Since XPM files are plain text, they can be edited with your favorite text editor.
XPM (X PixMap) format
XPM (X PixMap) is an ASCII image format used by the X Window System. It was created in 1989 by Daniel Dardailler and Colas Nahaboo working in Inria Laboratories, France, and was later enhanced by Arnaud Le Hors. It is intended primarily for creating icons, and supports transparent color. It has a simple structure, deriving from the earlier XBM syntax. It can be created and manipulated using any text editor and can be included in a C language file.
Therefore, if you open an xpm file with your favorite text editor, you'll see something like this:
/* XPM */
static char * title_2_active_xpm[] = {
"5 21 10 1",
" c None",
". c #000000",
"+ c #FFFFFF s active_hilight_2",
"@ c #D5D6D5 s active_color_2",
"# c #4B58A2 s active_shadow_1",
"$ c #525FAB s active_color_1",
"% c #848FD6 s active_mid_1",
"& c #B4BAB4 s active_mid_2",
"* c #949594 s active_shadow_2",
"= c #FFFFFF s active_hilight_1",
".....",
"++++#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@#",
"@@@@@",
"@@@@@"};
Not going too deep into the details of the XPM format, an XPM image is made of different sections, the values that describe the format of the image, the colors that compose the image, the pixels (and there is also the extensions, but it's safe to ignore them for now)
A character is assigned to each color of the image (if the image has more colors than available charaters, then more than a single character can be assiged to a colors). If a color symbol is specified, the given color will be ignored and replaced by the corresponding color in the color symbol table.
To get the gtk colors applied to your theme, you need to edit the XPM files and add the proper color symbols to the color definition table.
" c None", ". c #000000", "+ c #FFFFFF", "@ c #D5D6D5", "# c #4B58A2", "$ c #525FAB", "% c #848FD6", "& c #B4BAB4", "* c #949594", "= c #FFFFFF",
must be changed to
" c None", ". c #000000", "+ c #FFFFFF s active_hilight_2", "@ c #D5D6D5 s active_color_2", "# c #4B58A2 s active_shadow_1", "$ c #525FAB s active_color_1", "% c #848FD6 s active_mid_1", "& c #B4BAB4 s active_mid_2", "* c #949594 s active_shadow_2", "= c #FFFFFF s active_hilight_1",
As a matter of fact, “thinking” of the gtk colors as early as drawing the theme can save a lot of time in this phase. If you use the exact same color across all the pixmaps, you can use the Search/Replace functionnality of the text editor to add the color symbols. You could even use a tool such as “sed” to perform mass changes in all the XPM files of the theme.
Xfwm 4.2 new functionality
As simple as it is, the color symbol replacement table of the XPM format is not powerfull enough to achieve the nice color gradients seen in most recent themes.
Xfwm 4.2 includes yet another functionality that gives real nice result while being still compatible with the previous theme format: It composes the final image from the XPM file and it colors replacement table, and another PNG file with transparency, if present.
The names of the PNG files are identical to the names of the corresponding XPM files, with the ”.png“ file extension (ie title-1-active.png, top-right-inactive.png, etc.). The PNG file is by no mean required, if it's not present, xfwm4 won't complain, but if there is a PNG image of the same name as the XPM image, and if that PNG has an alpha channel (ie, it has semi-transparent pixels) then the PNG image will be automatically layered on top of the XPM image to produce the final image.
This technique has several advantages:
- It's fairly simple from a theme designer point of view, most people are working with similar techniques when composing themes with tools such as The GIMP.
- It's backward compatible with xfwm4 from Xfce 4.0, the PNG files are just ignored by xfwm4 4.0.
List of frame and button part names
This is a list of all possible part names in a decoration, so you can easily copy and paste them. (Tip: if using Firefox hold Ctrl while dragging, to select cells instead of lines. 
| Active | Inactive | Prelight (buttons only) | Pressed (buttons only) | Toggled active (buttons only) | Toggled inactive (buttons only) | Toggled prelight (buttons only) | Toggled pressed (buttons only) |
|---|---|---|---|---|---|---|---|
| menu-active | menu-inactive | menu-prelight | menu-pressed | ||||
| shade-active | shade-inactive | shade-prelight | shade-pressed | shade-toggled-active | shade-toggled-inactive | shade-toggled-prelight | shade-toggled-pressed |
| stick-active | stick-inactive | stick-prelight | stick-pressed | stick-toggled-active | stick-toggled-inactive | stick-toggled-prelight | stick-toggled-pressed |
| hide-active | hide-inactive | hide-prelight | hide-pressed | ||||
| maximize-active | maximize-inactive | maximize-prelight | maximize-pressed | maximize-toggled-active | maximize-toggled-inactive | maximize-toggled-prelight | maximize-toggled-pressed |
| close-active | close-inactive | close-prelight | close-pressed | ||||
| top-left-active | top-left-inactive | ||||||
| title-1-active | title-1-inactive | ||||||
| title-2-active | title-2-inactive | ||||||
| title-3-active | title-3-inactive | ||||||
| title-4-active | title-4-inactive | ||||||
| title-5-active | title-5-inactive | ||||||
| top-right-active | top-right-inactive | ||||||
| right-active | right-inactive | ||||||
| bottom-right-active | bottom-right-inactive | ||||||
| bottom-active | bottom-inactive | ||||||
| bottom-left-active | bottom-left-inactive | ||||||
| left-active | left-inactive |
Xfwm 4.20 new functionality
Xfwm 4.20 introduces the ability to have bitmaps that stretch across each side of the window decorations. This feature allows for things such as horizontal gradients - prior to this, with tiling as the only option, only vertical gradients were possible.
Xfwm will use parts with the suffix ”-stretch“ if they exist, like so:
| Original | Stretched |
|---|---|
| top-left-active | top-left-active-stretch |
| title-active | title-active-stretch |
| top-right-active | top-right-active-stretch |
| left-active | left-active-stretch |
| right-active | right-active-stretch |
| bottom-left-active | bottom-left-active-stretch |
| bottom-active | bottom-active-stretch |
| bottom-right-active | bottom-right-active-stretch |
The same of course applies to the “inactive” variants of each part.
It is recommended you still supply a non-stretched variant of theme parts for backwards compatibility purposes. Since this is additive, supplying both non-stretched and stretched will mean users of Xfwm ⇐ 4.18 will use the tiled version, and >= 4.20 will use the stretched version.
Conclusion
I hope this small “how-to” for creating themes for xfwm4 will help you design your own themes. It would be great if you could share your themes with others on http://www.xfce-look.org (which is the preferred site for Xfce related themes) or from http://browse.deviantart.com/customization/skins/linuxutil/xfce/?alltime=yes#order=9.